Use wp_get_environment_type() to Code for Different Environments
Have you ever found yourself in a situation where you needed to have unicorn riding space-cats appear only in your Local environment?
Yeah, me too.

Table of Contents:
What’s the Problem?
When doing web development, you likely have found yourself in a situation where you wanted to have only certain things happening in certain environments.
For example, if you use Stripe on your website, you probably only want users to be charged when running in the production environment. When working on the staging, development, or Local environments, wouldn’t it be nice to use Stripe’s test data instead of real customer’s credit cards?
What about emails? When fiddling with a new mail sending feature, wouldn’t it be great to have all emails within the development environment go to your email as opposed to the end-user’s email?
There’s likely many other situations where you want only certain things happening in certain environments. Until recently, if you wanted that functionality, you had to create it on your own, and many popular plugins have implemented their own solutions:
It’s certainly clever how some of these solutions are implemented (See the code on Github for: jetpack and wp-rocket), but ultimately it’s hard to share solutions when there isn’t one agreed-upon standard and every developer is having to re-invent the wheel.
Improvements to WordPress Core
With the release of WordPress 5.5, WP Core includes the ability for developers to define a site’s environment type.
In particular, this release provides us with the wp_get_environment_type() function which returns one of four values:
production– this is the default. A site that is running live, connected to the internet and reachable on the internet.staging– this is what you would use for staging environments, probably both connected to and reachable on the internet.development– this is what you would use for development environments that are reachable on the internet, we automatically enableWP_DEBUGon environments where this is the environment type.local– added in 5.5.1, this (usually development) environment can reach the internet but is not be reachable from the internet.
–- https://make.wordpress.org/core/2020/08/27/wordpress-environment-types/
Development is Easier with Local
This sort of clarity from WordPress core is awesome and allows plugin authors and site developers to have clear expectations about what capabilities an environment has!
Many plugins and development tools still need to be updated to make use of this functionality, but the most recent version of Local has all the configuration you need to program things only for local environments!
To get started:
- Make sure you have the latest version of Local from the Releases page.
- Ensure that the version of WordPress Core is at least 5.5
- Add your custom code!
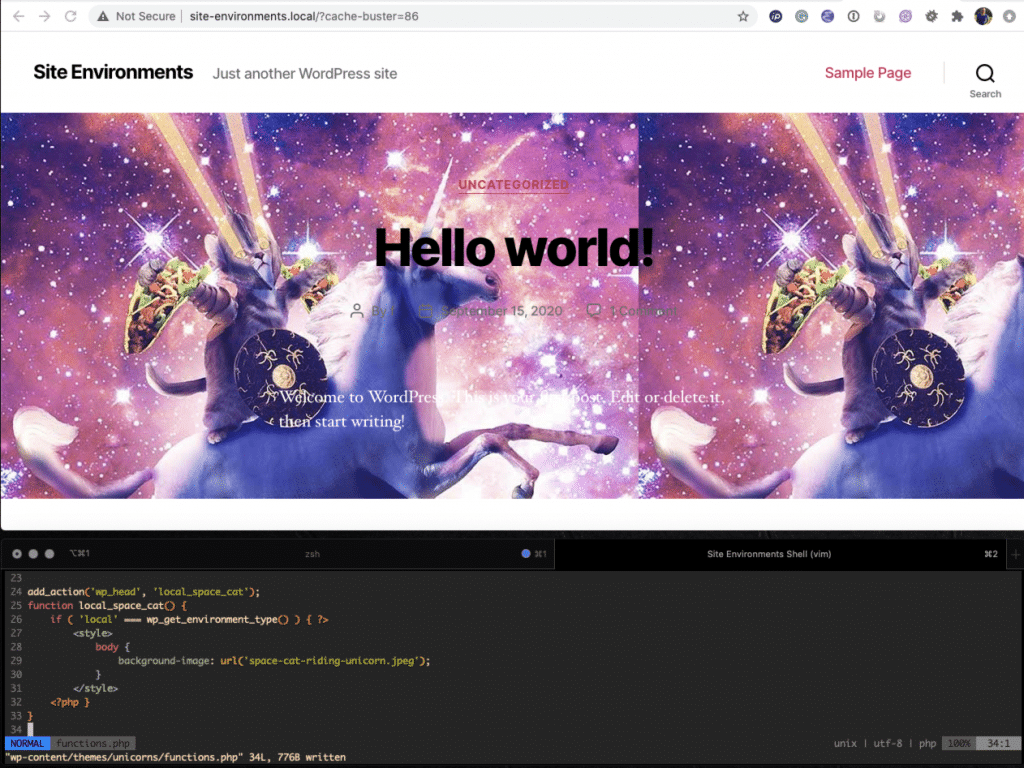
Using the above space-cat example, you can hook into the wp_head action and output inline styles like this:
add_action('wp_head', 'local_space_cat');
function local_space_cat() {
// Other possible values: 'production' 'staging' 'development'
if ( 'local' === wp_get_environment_type() ) { ?>
<style>
body {
background-image: url('space-cat-riding-unicorn.jpeg');
}
</style>
<?php }
}
note
There’s no need for you to add any other configuration to get this working in Local. Other remote environments may require adjustments to the wp-config.php file to return the correct value.
If you’re curious, under the hood, when a site starts or is created, Local is automatically checking if a site has the WP_ENVIRONMENT_TYPE constant set and defaulting it to local if it is missing – all so that you don’t have to.
How to change the WP_ENVIRONMENT_TYPE of a Local site
It’s great that Local, Flywheel, and WP Engine handle that configuration for you so that you can focus on making things, but what if you need to debug an issue where you need the Local site to think it’s a different environment type?
What if you need to troubleshoot something that only shows up because of the WP_ENVIRONMENT_TYPE constant is set to production?
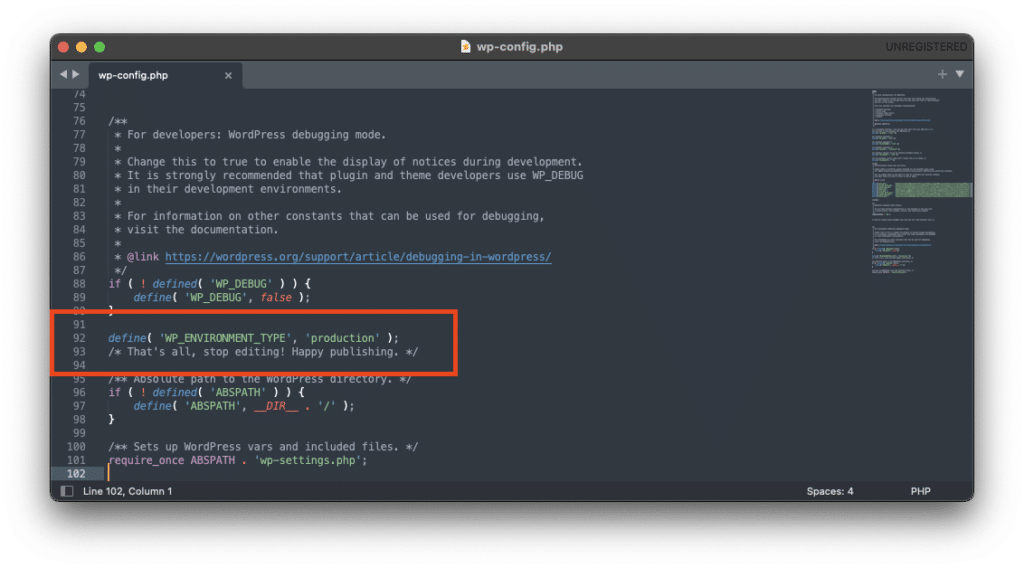
In Local’s case, the WP_ENVIRONMENT_TYPE constant is set inside the site’s wp-config.php on your behalf. Changing this constant is as simple as opening the file and editing the value.
The site’s wp-config.php file lives in the app/public directory.

Knowing where that file is located is great and gives you a way to change the value for your Local site. Currently, this value is set on each site individually, and there is no way to globally set it for all sites; if you need to change the default value, we’d recommend using a Blueprint!
Again, the reason for using this field is to avoid unintended consequences – for example, having certain “production” actions run on your Local machine when you’re just trying to test things out.
Imagine an Ecommerce plugin that only processes payments in production. Unless there are other settings preventing the user from being charged, the Local site might end up directing a payment processor to charge the end-users which may mean multiple charges!