SSL in Local
This doc will go over SSL basics, using SSL in Local, and some common issues. If you are experiencing issues and are also using macOS check out this doc.
Table of Contents:
What is SSL?
Secure Sockets Layer (SSL) is a protocol for making secure connections. One of the more common uses of SSL is in conjunction with HTTP, where it’s called HTTPS. HTTPS stands for “HTTP over SSL.”
At the most basic level, SSL works by having a server present a certificate to the browser which helps verify that the server is who it says it is. When working with SSL, you’ll often hear about trust and ensuring that the browser “trusts” the certificate that a server is using.
This trust is essential because it gives the user a way to be confident that someone else doesn’t intercept our communication with a site.

SSL Analogy
Many of those concepts can be abstract, so let’s look at a real-world analogy that doesn’t involve computers. Imagine I gave you three pieces of identification to prove who I am:
- A US Passport
- A State Driver’s license
- A hand-written badge with my name on it
When comparing the name on those pieces of identification against what I say my name is – which one do you trust more?
I can quickly write my name (or any name!) on a name badge and use that as my “ID.” That’s not the case with a passport or driver’s license. Going through the effort to get one of those items is more complicated, and as a result, those forms of ID are harder to forge.
You will likely trust the driver’s license or passport over a hand-written badge. The main reason is that a “third party” has verified that I am who I say I am.
It’s important to remember that just because we trust a hand-written badge less than other forms of identification doesn’t mean it isn’t practical!
Think back to any conference or Meetup you’ve attended. By having participants create their name badges, you get the benefit of quickly identifying strangers.
Each of the above examples is like an SSL certificate. Just as there are different kinds of ID cards, there are various SSL certificates. When discussing SSL and Local, we’ll mostly talk about self-signed certificates, roughly the same as a hand-written badge.
By having Local create and use self-signed certificates, we get the benefit of quickly getting a site to work over HTTPS while not having to pay for and configure a certificate from a third-party certificate authority.
SSL for remote environments
Because Local is an offline development tool, you might wonder how you work with SSL for your live site. To be clear, Local cannot manage the SSL certificates for remote environments.
You’ll want to use a certificate from a trusted certificate authority for a production server. Setting this sort of thing up by hand is complicated.
The easiest and often the best thing to do is to let a good hosting company handle the setup of SSL for your production sites. Flywheel and WP Engine make configuring SSL on their managed WordPress platforms easy. If you’re curious and want to know more about what those hosts are doing under the hood, their support documentation is quite helpful:
But this help doc is about Local, so let’s look at how Local manages SSL certificates for local environments.
Local and SSL
Local provides a one-click solution for creating and trusting a Local site’s SSL certificate.
Just click the “Trust” button under the “SSL” section of the “Site Overview” page.
Troubleshooting SSL in Local
In most cases, clicking the “Trust” link within Local will create and configure the Local site so you can access it over HTTPS. If things go wrong, having a rough checklist of what to inspect is helpful, so let’s review the tools you have to zero in on the problem.
For any errors you encounter, make a note of the actual error message that the browser reports. They’ll often be in all caps with underscores. Here are a couple of examples:
ERR_CERT_DATE_INVALID or MOZILLA_PKIK_ERROR_SELF_SIGNED_CERT
Most browsers will also have some version of an “Advanced” button, which you can click for more details. In addition to this, you can manually trust a certificate if you feel comfortable accessing a site that a browser is giving you a warning for.
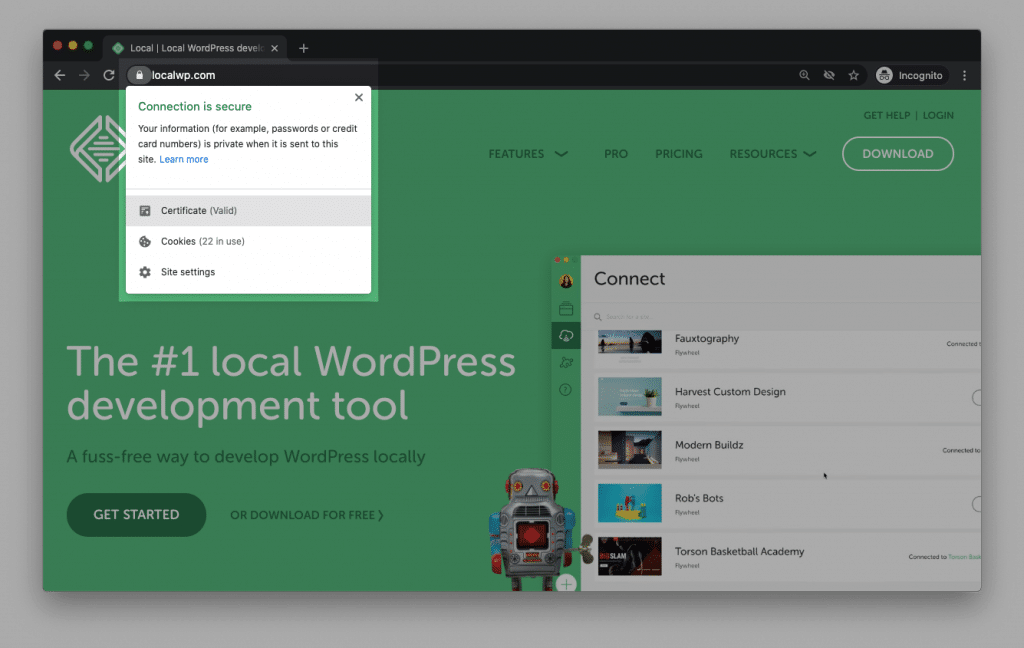
If you want more details about the certificate, you can click the “Not Secure” button to the left of the address bar, or open the “Security” tab of the browser dev-tools.
Common SSL Issues in Local
Does the certificate stay “trusted” in Local?
When troubleshooting, the first thing to check is if Local keeps the SSL certificate as “Trusted.” To test this, click to a different site and then click back to the site that’s having issues. Does Local still think that the certificate is trusted or does the link revert to its original state?
If the SSL certificate doesn’t stay “Trusted” within Local, then there’s likely something that’s preventing Local from registering the certificate with the computer. This could be some sort of antivirus program or even a security setting put in place by the IT department.
Are you using macOS?
BigSur and newer versions of macOS and prevent Local from automatically trusting an SSL certificate. We’re exploring alternate ways to get this to work seamlessly, but in the meantime, you’ll need to manually trust the site’s SSL certificate using Keychain. More info about manually managing SSL certs within Mac can be found in this help doc.
Can you manually access the HTTPS version in a browser?
Just because Local registers a certificate with the computer, doesn’t mean that it forces the site to use HTTPS. If the site is “trusted” in Local, then the next thing to check is if you can manually access the site over HTTPS.
To do this:
- Click the “Open Site” button in Local
- Within the browser that opens, update the url to include
https://at the beginning
If you are able to access the site over HTTPS, then the only thing left is to update the database to use https:// instead of http:// using a plugin like Better Search Replace or open a site shell to update the urls with WPCLI:
wp search-replace 'http://example.local' 'https://example.local'
Can you access the site over HTTPS in another browser?
If you’re having issues opening the site over HTTPS in Google Chrome, try opening the site in Firefox. Do you see the same error or a different one?
Do you have any antivirus software installed?
While it doesn’t happen often, we’ve seen at least one instance where Avast was altering the SSL certificate that Local was creating. For more info and the back-story about this, check out this topic within the Community Forums.
In Chrome, type thisisunsafe
If all else fails, then within Chrome you can try typing thisisunsafe. Yep. That’s a thing: